はてなデザイナーワークショップ2014
9/26(金)に、株式会社はてなで行われたはてなデザイナーワークショップ2014に参加させていただきました。
学生を対象に、サービス企画・ペーパープロトタイピングを通して「ウェブサービスをつくる面白さ」を体験するワークショップです。
スケジュール
・はてなについて、ウェブサービスについての講義
・ワークショップ
課題説明
サービス企画
サービスシナリオ作成
ペーパープロトタイプ作成
ユーザーテスト説明
ユーザーテスト
課題の手直し
プレゼン
投票
・懇親会
講義
はてなでの仕事の進め方や、はてなの提供しているサービスについて説明していただきました。
はてなではコミュニケーションを促進するサービスを提供されているのですが、
サービスを作る時にデザイナーさんとエンジニアさんとの距離が近いというのが特徴だそうです。
また「ウェブサービスに終わりはない」ということで
・こつこつと改善
・シンプルに
・デザインにとどまらない
という事も大切にされているそうです。
そしてアイデアを形に落とし込むプロセスを、
実際にリリースされているアプリ「Presso」を参考に説明していただきました。
当時アプリ開発チームメンバーの皆さんが全員兼務だったという事もあり、
どうしてもプロジェクト立ち上げってエネルギーがいる…忙しくて中断しちゃう事もあるし…
という事で、最初に立ち上げ合宿を行われたそうです。
ワークショップ
プロの方々の仕事の進め方を教えていただいた後は、学生達がワークショップを行う番です。
<課題>
新しいウェブサービスを考えてください。
条件
・「情報を知る」or「自分を表現する」のどちらかを目的としたサービスにしてください。
・「コミュニケーション」の要素を含めてください。コミュニケーションの解釈は自由です。
・対象デバイスはスマートフォンです。(スマホのブラウザから見る、アプリにするなどサービス形態は自由)
3~4人のグループに分かれて行います。
そのうちの1人にペルソナとなってもらい、そのペルソナに向けたサービスを企画考案していきます。
私達のグループのペルソナ「日々外に出てストレス発散するスマホ女子」です。
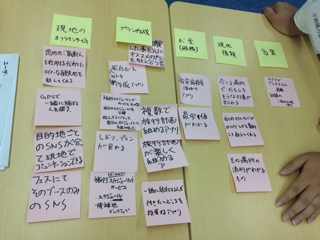
ブレストしてアイデアを出していきます。
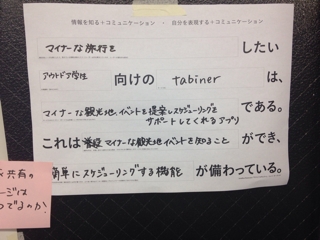
そして企画したサービス「tabiner(タビナー)」です!(旅+マイナー)
サービスが決まったらサービス利用時のシナリオを作ります。
9コマで起承転結のちょっと多い版みたいなシナリオをイラストで書き、
その下に「ユーザーが考えている事」もセットで、セリフのように書いていきます。
これをする事で使用前のUX、使用中のUX、使用後のUXが可視化されます。
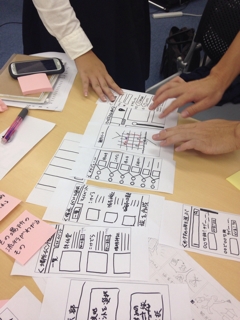
シナリオに合わせてストーリーボードでUIも手書きで書いていきます。

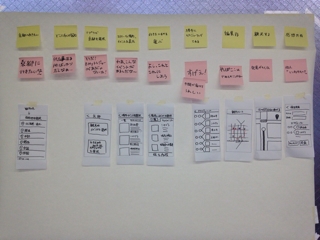
出来上がった第一弾はこれ。
この時はグループ全員がまだ「出来た!これでオッケー!」と思っているわけです。
そこで、この思い込みのせいで不足や矛盾している部分をユーザーテストで探していきます。
事前準備
まずサービスがうまく使えるか検証するために「タスク」を設計します。
このタスクを被験者に達成してもらい、観察します。
進行者1人
被験者1人(他グループから)
観察者2人
頭では分かっているのについ、被験者は質問しちゃったり、進行者は指示しちゃったりしてしまうんですよね…難しいです。
被験者役が得意な人は「ひとり言」が上手なんだなあと、参考になりました。
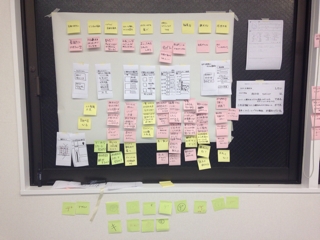
そしてこれが手直しを加えた「tabiner」です!
ぱっと見だとよく分からないとは思いますが、結構たくさん直しました。
1番最初に必要な時間、場所設定などが丸々抜けていたり
まさに思い込みで作っていた部分があぶり出されていて面白かったです。
そして投票で、私達のチームは優勝をいただきました!!
素敵な景品を山分けです。私は「人間中心設計の基礎」という本をいただきました。ありがとうございます!!
あと、プレゼンの時参加者の皆さんのお話しがすっっっごく上手で、聞き惚れていました。
あの感じを目指そう…!と思いました。
株式会社はてなのみなさま、大変お世話になりました。ありがとうございました!